Form Submissions
A common conversion goal is a form submission, such as when a user signs up for an account or joins your newsletter.
Google Tag Manager is the preferred method for tracking form submissions, as it does not require altering backend code and is sufficiently precise for most use cases.
Alternatively, the submission can be tracked server-side, via one of the Sumatra language SDKs. This approach requires writing code, but allows for the most precise specification of what constitutes a conversion.
Google Tag Manager (preferred)
To track form submissions with GTM, the site must have Google Tag Manager installed.
Ensure Snippet is Installed
To track conversions on a site (e.g. app.yourcompany.com) for which you are not already using Sumatra to apply site changes, follow these instructions to install the tracking snippet via GTM.
Add Custom Goal
Now in the Optimize UI, Optimizations → Your Optimization → Optimization Settings

Click Set goal.
In the visual editor, from the righthand menu, click + Add goal event.
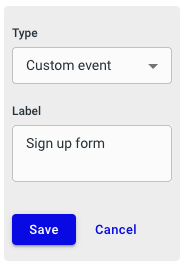
For Type, choose Custom event. For Label, provide a readable description of the goal event, e.g. Sign up form.

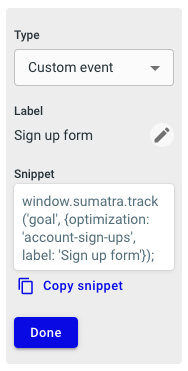
Click Save. You will be shown the tracking snippet for this particular goal event.

Click Copy snippet to be used in the next step.
Add Form Submission Tag
In Google Tag Manager, select Tags → New → Custom HTML.
Paste the snippet from the previous step, surrounded by <script></script>, e.g.:
<script>
window.sumatra.track('goal', {optimization: 'account-sign-ups', label: 'Sign up form'});
</script>
No need to click the document.write checkbox or edit Advanced Settings.
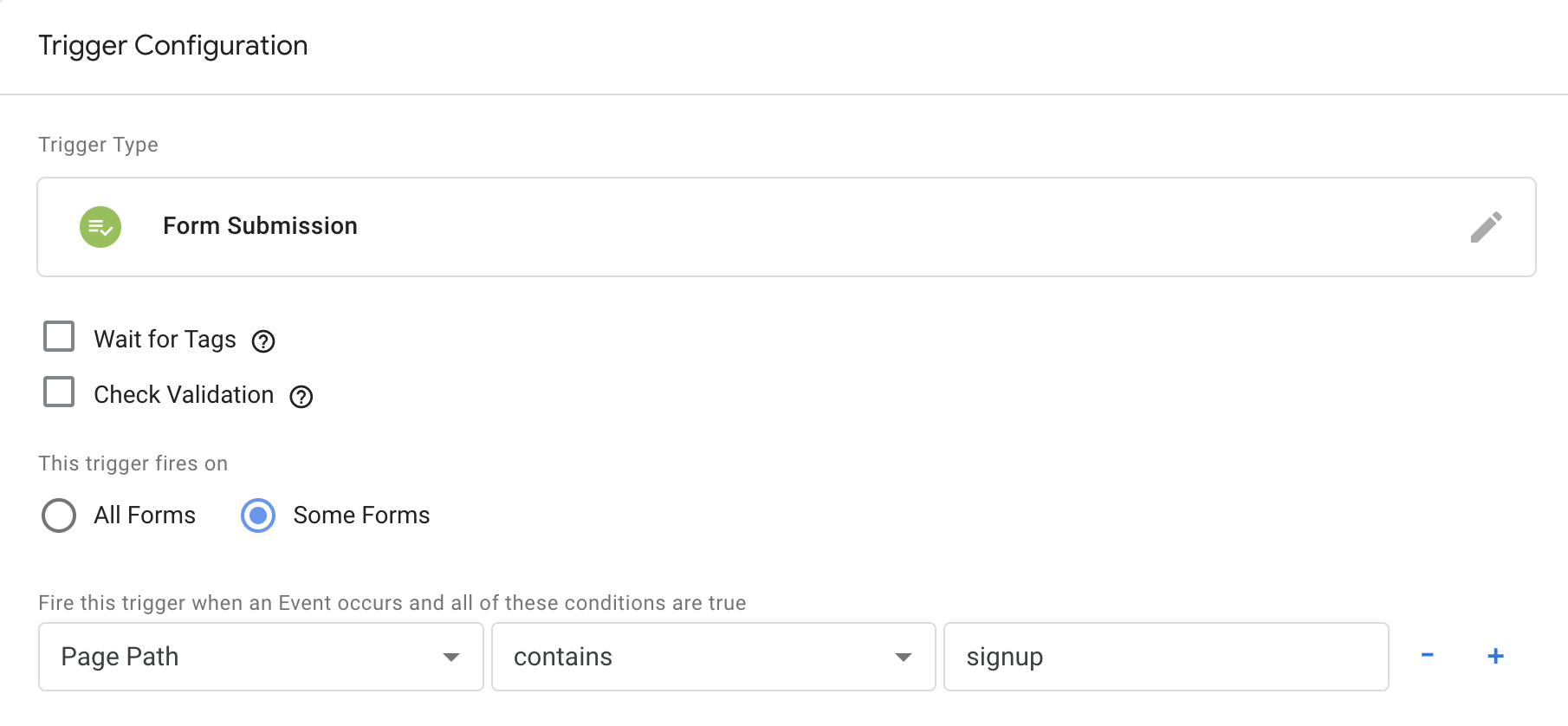
For Trigger, select User Engagement → Form Submission

Depending on the situation, choose All Forms or Some Forms with a condition such as Form ID or Page Path. For more details on Form submission triggers, see the Tag Manager docs.
Submit and Publish your changes.
Backend Server (alternative)
To track the form submission on the backend, pass the Sumatra user identifier from the frontend, then send a server-side event using one of Sumatra's language SDKs.
Create Custom Goal
Follow the steps above to add a custom goal then continue.
Add User ID to Form
For Sumatra to link the conversion event to the correct site visitor, the form must be modified to pass the Sumatra user ID as a hidden field.
Modify your form to add a hidden field then set its value to
window.sumatra.user(), e.g.:
<form action="/submit_signup">
<input type="email" id="email" name="email" required>
...
<!-- New hidden field for Sumatra user ID -->
<input type="hidden" id="userId" name="userId">
...
</form>
<!-- Populate field when Sumatra script is available -->
<script>
window.sumatra.ready(() => {
document.getElementById('userId').value = window.sumatra.user();
})
</script>
The above step assumes that Sumatra is already installed on your frontend. If not, follow these instructions to install via GTM (or similarly to the site <head>).
Send Server-Side Event
Sumatra provides SDKs for a variety of languages and frameworks.
The following example assumes a Node.js backend, but backends written in other languages operate very similarly.
// Node.js Example
import { Sumatra } from '@sumatra/sdk-node';
const sumatra = new Sumatra('SUMATRA_API_KEY');
app.post('/submit_signup', (req, res) => {
const email = req.body.email;
const userId = req.body.userId;
// Track goal event with user_id in context
sumatra.track('goal', {
context: {
user_id: userId
},
optimization: 'account-sign-ups',
label: 'Signup Form'
});
...
});
The optimization and label values can be found in the snippet displayed when you created
the custom goal in the Optimize UI.