Framer
Install Sumatra on a site built with Framer in two easy steps.
1. Install snippet
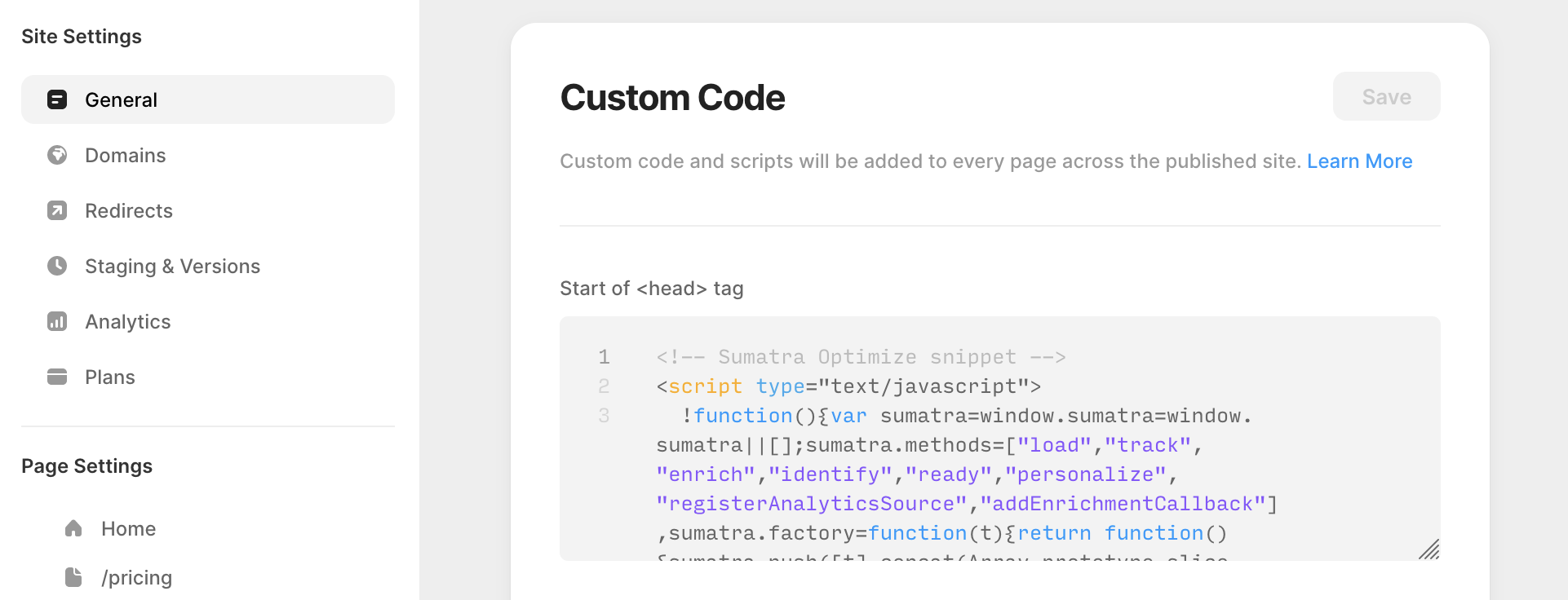
To install the standard snippet in the correct place in Framer, go to Site Settings → General → Custom Code and paste at the top of the Start of <head> tag section. Click Save.

warning
Avoid the common mistake of pasting into Home Page Settings. Doing so will activate Sumatra on your home page only.
2. Add code override
Then under Assets → Code, click the ➕ icon. Choose New override, and name the code file: SumatraOptimize.
Delete the contents of the newly created file and replace it with this:
import type { ComponentType } from "react"
import {
assignVariant,
Transitions,
} from "https://cdn.sumatra.ai/v1/sumatra-framer.esm.js"
export function AssignVariant(Component): ComponentType {
return assignVariant(Component, Transitions.Appear)
}
Click Save.
You're now ready to start creating Framer experiences.